【2】基本的なデジタル時計の制作方法 [2011/10/16 公開]
『クリエイター向け Flashで作る Androidアプリ制作講座』の2回目では、最も基本的なデジタル時計のAndroidアプリ制作方法について説明します。
今回制作するのは以下のような作品画像に時計を表示するだけのシンプルなアプリとなります。
制作方法
【作品画像について】
Androidアプリのサイズに合わせて[縦:800px×横:480px]の作品画像を制作します。
スマートフォンは画面の解像度が高いので画像がキレイに見え、JPGEやPNGなどのラスタ画像で作成しても見栄えが落ちることはほとんどないと思います。
(ガラケー用にコンテンツを制作していた時にはイラストレーターなどのベクトル画像で制作した画像とJPGEやPNGなどのラスタ画像で制作したものを見比べるとかなり画像のクオリティに差がでていました。ガラケーの場合だと色々な端末に対応させるためには100kバイトという厳しい容量の制限があったりします。)
作品画像にアニメーションをつけたい場合などには、パーツ分けしてそれぞれを動かしやすいようMC(ムービークリップ)に変換したりする必要があるかと思いますが、今回は一枚の画像として使用します。
【Flashでのコンテンツ作成】
(1)Flash CS5.5での新規ファイル作成
Android用AIRアプリを作成するためには、Flash CS5.5で[ファイル]→[新規]で[AIR for Android]を選択します。
(ステージサイズ[800px×480px]・フレームレート[24fps]等はデフォルトのまま)
![新規作成[AIR for Android]](images/lecture02/flash_image01.jpg)
新規作成されたファイルを任意の名前で保存します。
(2)コンテンツの作成【デザイン作成】
作成した作品画像をFlashファイルに読み込み、配置します。([ファイル]→[ステージに読み込み]や直接画像ファイルをドラッグ&ドロップしても挿入可能)
その際にパーツごとにレイヤー分けをしておくと、今後の作業がしやすくなるかと思います。
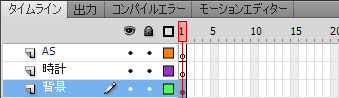
今回は【背景レイヤー(作品画像)・時計レイヤー(時計表示用テキストオブジェクト)・ASレイヤー(ActionScript記述用)】の3レイヤーに分けておきます。

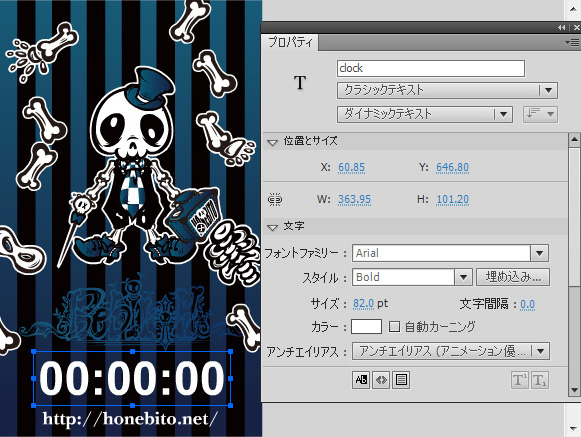
作品画像の上の[時計レイヤー]にデジタル時計表示用の[ダイナミックテキスト]を追加し、インスタンス名は[clock]とします。
※デバイスフォント以外のフォントを使用する場合には、文字の埋込み設定をする必要があります。
(0~9までの数字をオリジナルで制作し使用することにより、より個性的な作品にあったデジタル時計も作れますが、手順が複雑になるのでその方法は今後の講座で説明する予定です。

(3)コンテンツの作成【ActionScript記述】
今回は時計アプリとして動作させるために以下のようなASを記述します。
//Timer関連クラスのインポート文・・・(1)
import flash.utils.Timer;
import flash.events.TimerEvent;
//Timerオブジェクトを生成・・・(2)
var myTimer:Timer = new Timer(1000);
//イベントリスナーの登録・・・(3)
myTimer.addEventListener(TimerEvent.TIMER, onTimer);
//Timerスタート
myTimer.start();
//onTimer関数[時計表示のための関数]・・・(4)
function onTimer(event:TimerEvent):void{
//Dateオブジェクトを生成
var my_Date = new Date();
//変数に現在の[時・分・秒]を格納
var hour:int = my_Date.getHours();
var min:int = my_Date.getMinutes();
var sec:int = my_Date.getSeconds();
//変換後の[時・分・秒]を格納するための変数
var hourStr:String;
var minStr:String;
var secStr:String;
//[時]のテキスト変換処理(1桁の場合は0を追加して2桁に整形する)
if(hour < 10){
hourStr = "0" + hour;
}else{
hourStr = hour.toString();
}
//[分]のテキスト変換処理(1桁の場合は0を追加して2桁に整形する)
if(min < 10){
minStr = "0" + min;
}else{
minStr = min.toString();
}
//[秒]のテキスト変換処理(1桁の場合は0を追加して2桁に整形する)
if(sec < 10){
secStr = "0" + sec;
}else{
secStr = sec.toString();
}
//取得した時間を結合させ[時:分:秒]に整形後、clockダイナミックテキストに設定
clock.text= hourStr + ":" + minStr + ":" + secStr;
}
【ActionScriptの説明】
- (1)1秒後ごとにタイマーを動作させるため、Timer関連クラスのインポート文
- (2)1秒ごとに動作するTimerオブジェクトを生成
- (3)Timerのイベントリスナーを登録し、Timerをstartさせる
- (4)時計表示のためのonTimer関数を作成する。
- [onTimer関数の処理の流れ]
- ・Dateオブジェクトを生成し、現在の時間を取得
・hour, min, sec の3つの変数に現在の時間を[時・分・秒]として格納する
・hourStr, minStr, secStrの3つの変数にhour, min, secに格納された現在時刻をテキストに変換して格納する
(0~9までの1桁の時に表示が崩れるのを防ぐため常に[時・分・秒]2桁で表示する処理を加える)
・取得した時間を結合させ[時:分:秒]の形に整形し、clockテキストに設定する
このonTimer関数を1秒に一度実行し続けることによって時計を表示することできます。
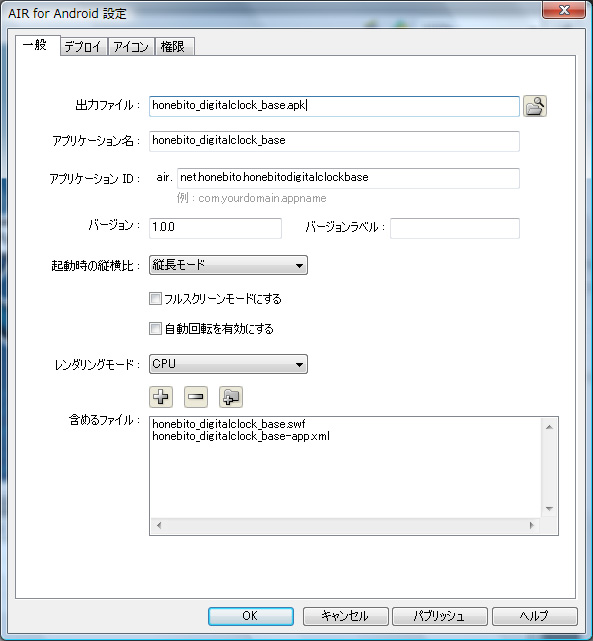
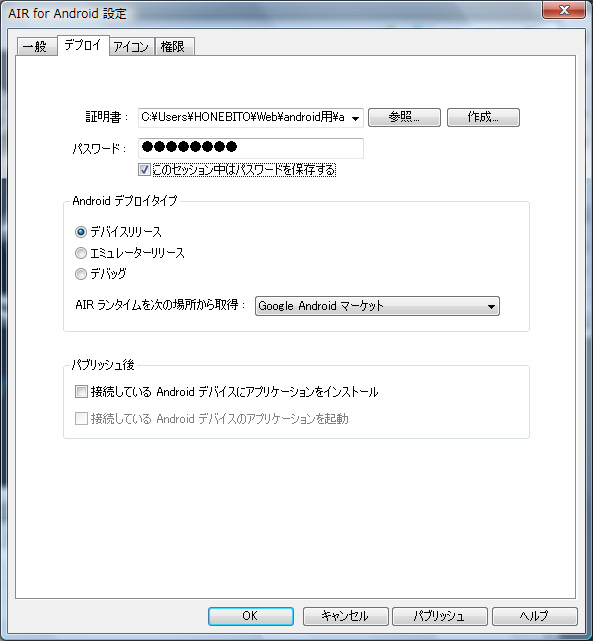
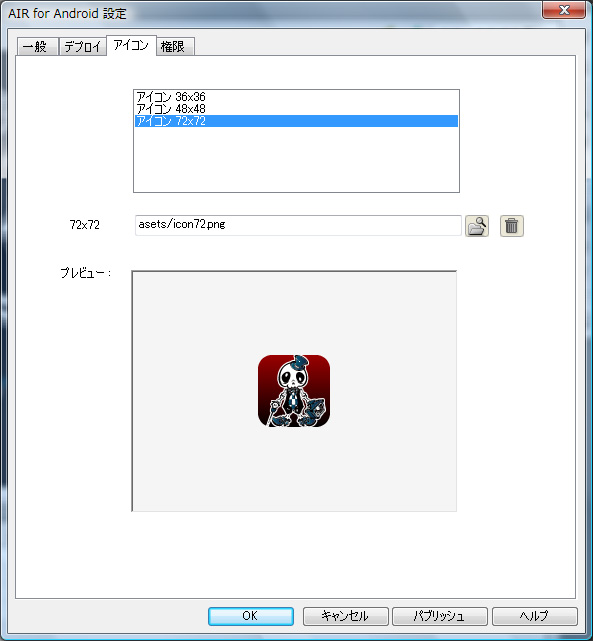
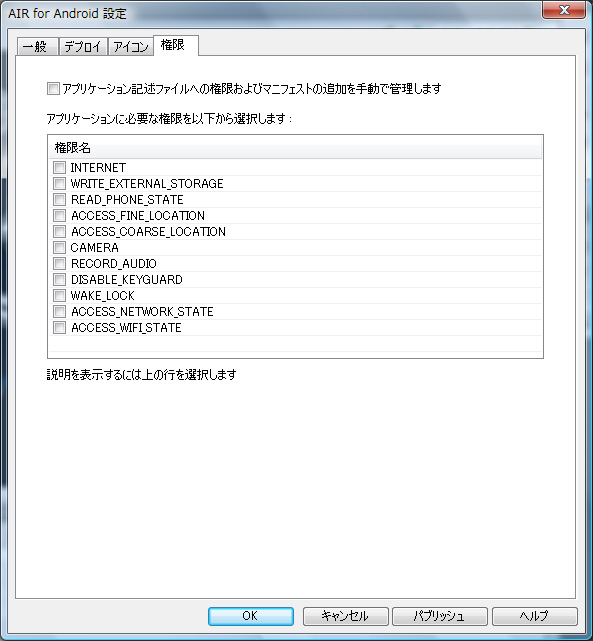
(4)Androidアプリの各種設定を行い、パブリッシュしてAndroidアプリ(apkファイル)を作成する。
Andoroidアプリ出力設定方法については、【1】Flashで作るAndroidアプリ制作の基本 の説明を参考にしてください。




以上で基本的なデジタル時計のAndroidアプリを作成することができました。
あとは、作成したapkファイルを自分のサーバーにアップロードし、Android端末でそのURLにアクセスすれば作成したアプリを端末にインストールすることができます。
次回3回目の講座は基本的なアナログ時計のAndroidアプリ制作方法について説明していく予定です。
アナログ時計アプリのサンプル
【クリエイター向け Flashで作る Androidアプリ制作講座一覧へ】