【3】基本的なアナログ時計の制作方法 [2011/10/22 公開]
『クリエイター向け Flashで作る Androidアプリ制作講座』の3回目では、基本的なアナログ時計のAndroidアプリ制作方法について説明します。
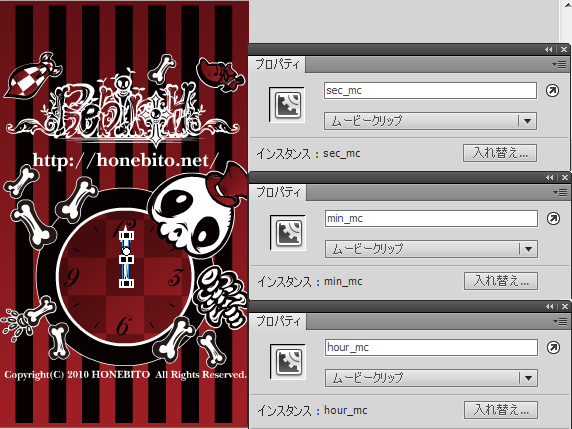
今回制作するのは以下のような作品画像中のアナログ時計を動かすシンプルなアプリとなります。
制作方法
【作品画像について】
Androidアプリのサイズに合わせて[縦:800px×横:480px]の作品画像を制作します。
今回はアナログ時計アプリを制作するため、時計の[短針・長針・秒針]の3つを別のMC(ムービークリップ)として作成する必要があります。
そのため、作品画像制作の時点でこれらの3つのパーツは別にFlashに取り込めるようにパーツ分けをして制作しておきます。
【Flashでのコンテンツ作成】
(1)Flash CS5.5での新規ファイル作成
Android用AIRアプリを作成するためには、Flash CS5.5で[ファイル]→[新規]で[AIR for Android]を選択します。
(ステージサイズ[800px×480px]・フレームレート[24fps]等はデフォルトのまま)
![新規作成[AIR for Android]](images/lecture03/flash_image01.jpg)
新規作成されたファイルを任意の名前で保存します。
(2)コンテンツの作成【デザイン作成】
作成した作品画像をFlashファイルに読み込み、配置します。([ファイル]→[ステージに読み込み]や直接画像ファイルをドラッグ&ドロップしても挿入可能)
その際にパーツごとにレイヤー分けをしておくと、今後の作業がしやすくなるかと思います。
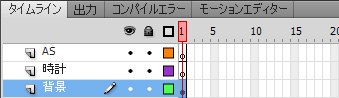
今回は【背景レイヤー(作品画像)・時計レイヤー(アナログ時計の短針・長針・秒針の3つのMC配置用)・ASレイヤー(ActionScript記述用)】の3レイヤーに分けておきます。

作品画像の上の[時計レイヤー]にアナログ時計の短針・長針・秒針の画像をFlashに取り込み、それぞれ[修正]→[シンボルに変換]でMCに変換します。
MCに変換する際に、基準点を下中央として回転の中心が針の根元になるように注意します。

MC化した[短針/長針/秒針]のそれぞれのインスタンス名を[hour_mc/min_mc/sec_mc]とし、作品画像上で3つの針の基準位置を合わせます。

(3)コンテンツの作成【ActionScript記述】
今回はアナログ時計アプリとして動作させるために以下のようなASを記述します。
//Timer関連クラスのインポート文・・・(1)
import flash.utils.Timer;
import flash.events.TimerEvent;
//Timerオブジェクトを生成・・・(2)
var myTimer:Timer = new Timer(1000);
//イベントリスナーの登録・・・(3)
myTimer.addEventListener(TimerEvent.TIMER, onTimer);
//Timerスタート
myTimer.start();
//onTimer関数[時計表示のための関数]・・・(4)
function onTimer(event:TimerEvent):void{
//Dateオブジェクトを生成
var my_Date = new Date();
//変数に現在の[時・分・秒]を格納
var hour:int = my_Date.getHours();
var min:int = my_Date.getMinutes();
var sec:int = my_Date.getSeconds();
//秒針の回転
sec_mc.rotation = sec*360/60;
//長針の回転
min_mc.rotation = min*360/60 + sec*360/3600;
//短針の回転
hour_mc.rotation = hour*360/12 + min*360/720;
}
//マルチタッチのモードを「ジェスチャー」にする・・・(5)
Multitouch.inputMode = MultitouchInputMode.GESTURE;
//アプリ終了処理・・・(6)
//画面上で回転ジェスチャーの操作がされた際のイベントリスナーを登録
stage.addEventListener(TransformGestureEvent.GESTURE_ROTATE, onClose);
// onClose関数[実行されているアプリの終了処理を行う関数]
function onClose(ev:TransformGestureEvent):void{
NativeApplication.nativeApplication.exit();
}
【ActionScriptの説明】
- (1)1秒後ごとにタイマーを動作させるため、Timer関連クラスのインポート文
- (2)1秒ごとに動作するTimerオブジェクトを生成
- (3)Timerのイベントリスナーを登録し、Timerをstartさせる
- (4)時計表示のためのonTimer関数を作成する。
- [onTimer関数の処理の流れ]
- ・Dateオブジェクトを生成し、現在の時間を取得
・hour, min, sec の3つの変数に現在の時間を[時・分・秒]として格納する
・取得した現在時間を短針・長針・秒針の回転角度に変換し、 [hour_mc・min_mc・sec_mc]をそれぞれの角度へ回転させる
このonTimer関数を1秒に一度実行し続けることによって時計を表示することできます。
【ジェスチャー(ActionScript)の説明】
Androidアプリではスマートフォンの特徴とも言えるマルチタッチ(ジェスチャー)に対応させることができます。
ジェスチャーは、画面上で指をスライドや回転させたりした際の操作方法を管理するモードで、AS3.0では以下のようなジェスチャーに対応しています。
- [ジェスチャーの種類]
- ○ツーフィンガータップ(GESTURE_TWO_FINGER_TAP):2本の指でタップする操作
○パン(GESTURE_PAN):2本の指でドラッグする操作
○回転(GESTURE_ROTATE):1本の指を軸に、もう一方の指を回転させる操作
○スワイプ(GESTURE_SWIPE):1本の指で対象をはらうようになぞる操作
○ズーム(GESTURE_ZOOM):2本の指を広げたり閉じたりする操作
HONEBITOアプリでは基本的にジェスチャーの回転操作によってアプリの終了処理機能を実装しています。
(終了処理が無いとアプリから別画面に移動してもアプリは起動したままになっており、大量のアプリケーションを起動した際にメモリを圧迫する原因となります。)
この終了処理の実装方法がソースコードの(5)(6)の部分になります。
- (5)マルチタッチのモードを「ジェスチャー」にする
- (6)画面上で回転ジェスチャーの操作がされた際に、アプリの終了処理関数を実行するイベントリスナーを登録
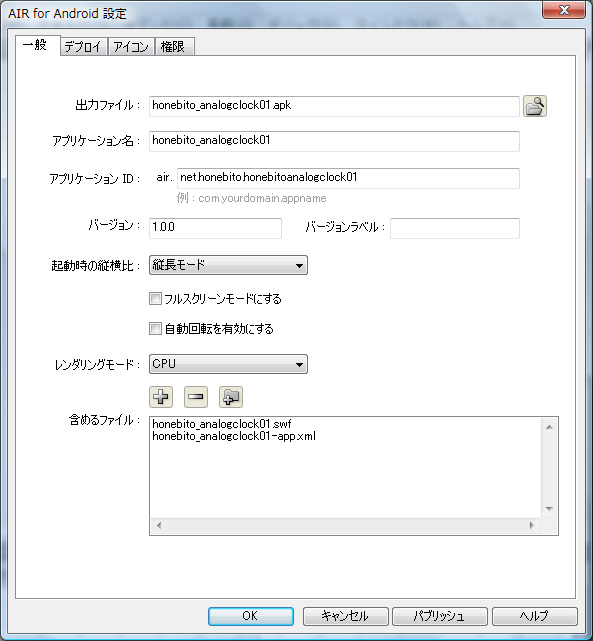
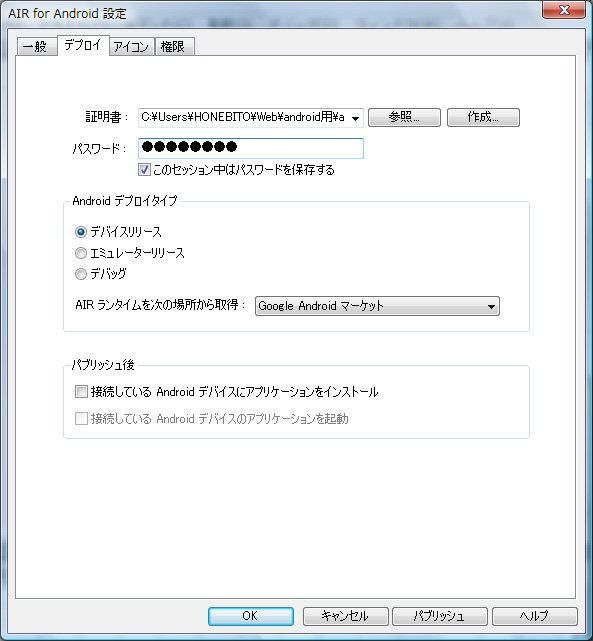
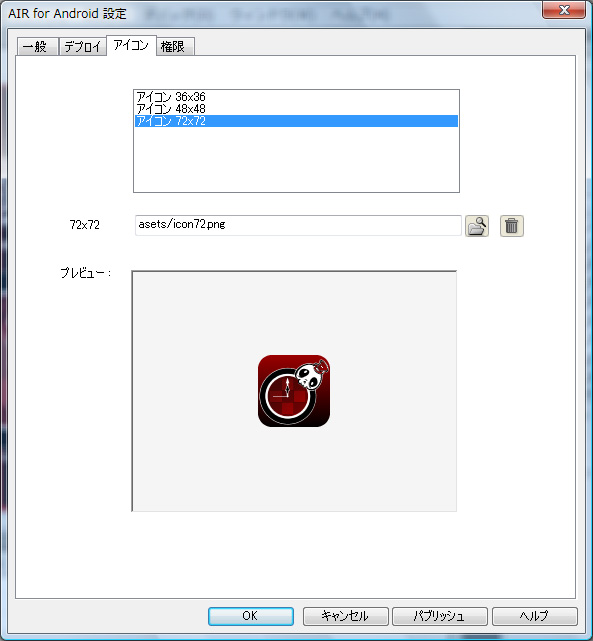
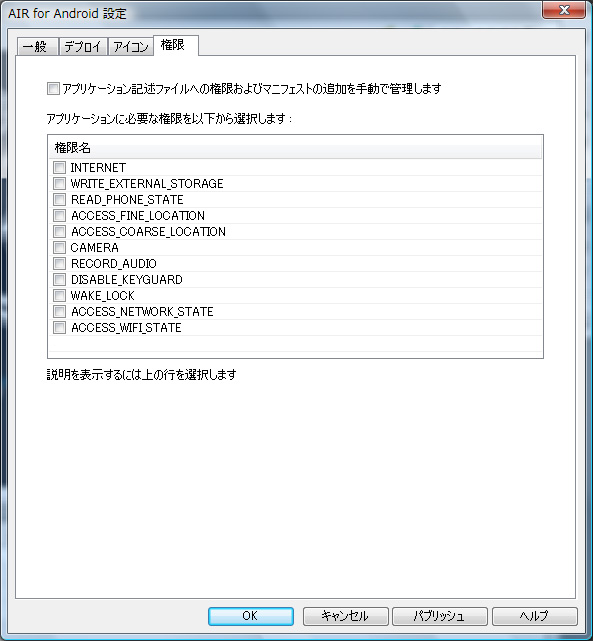
(4)Androidアプリの各種設定を行い、パブリッシュしてAndroidアプリ(apkファイル)を作成する。
Andoroidアプリ出力設定方法については、【1】Flashで作るAndroidアプリ制作の基本 の説明を参考にしてください。




以上で基本的なアナログ時計のAndroidアプリを作成することができました。
あとは、作成したapkファイルを自分のサーバーにアップロードし、Android端末でそのURLにアクセスすれば作成したアプリを端末にインストールすることができます。
次回4回目の講座は複数画像を使用した時計アプリの制作方法(前編)について説明していく予定です。
複数画像を使用した時計アプリのサンプル
【クリエイター向け Flashで作る Androidアプリ制作講座一覧へ】