全てをSpineで動かそうと思うと画像容量が膨大になってしまい、Webには適さないのでメインのキャラクターの動きのみSpineでしっかり作りこみ、背景や周りの生物・装飾物はAnimateCCで動かしています。
動きはタイムラインでつけてしまうと制御がしづらいイメージがあったため、基本的にCreateJSで実装しています。
AnimateCCでの制作は、まず以下のように取り込む画像データ(PSD)の整理してから、AnimateCCにインポートして制作しています。
[PSDデータの取り込み]
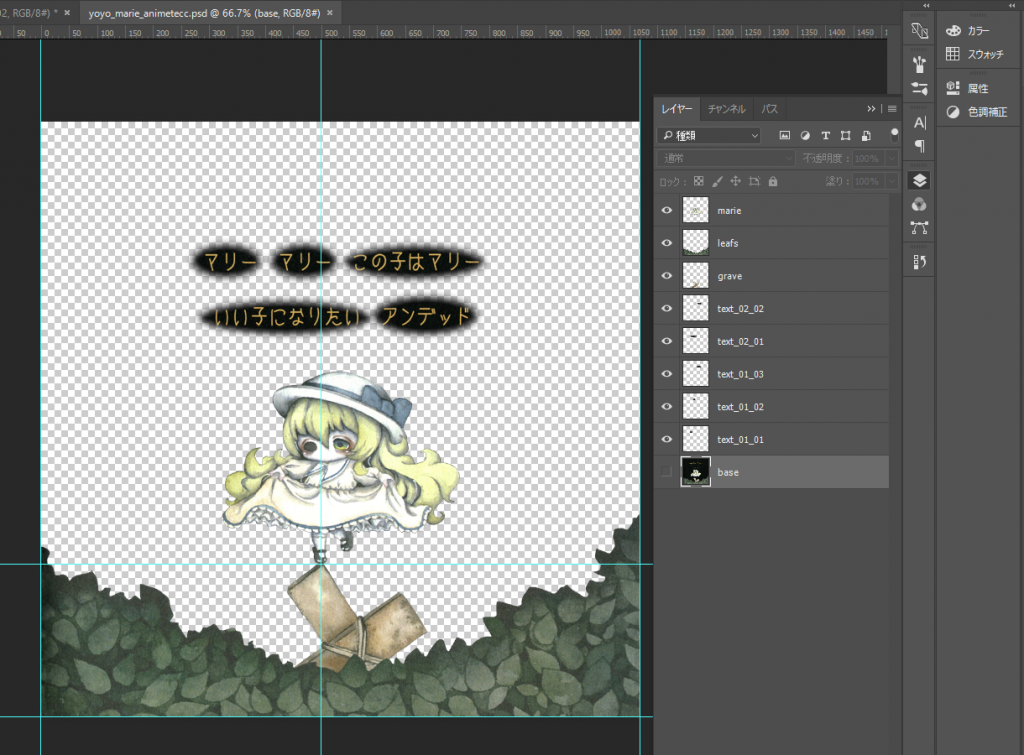
まず、AnimateCCに取り込むPSDデータを整理します。
Spineへ取り込む場合には、体の各部や髪の毛を動きに合わせて画像を細かく分けて取り込みましたが、AnimateCCでの動きは複雑になりすぎないようキャラクター1人で1レイヤーといった感じで、動きをつける単位でパーツ分けをしています。
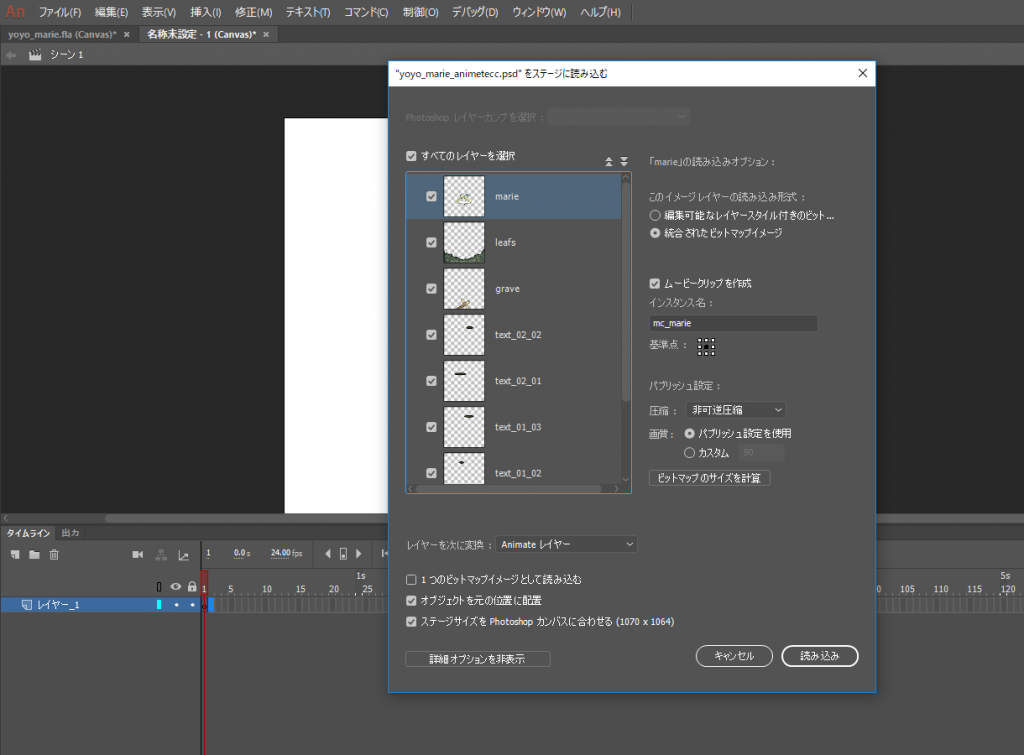
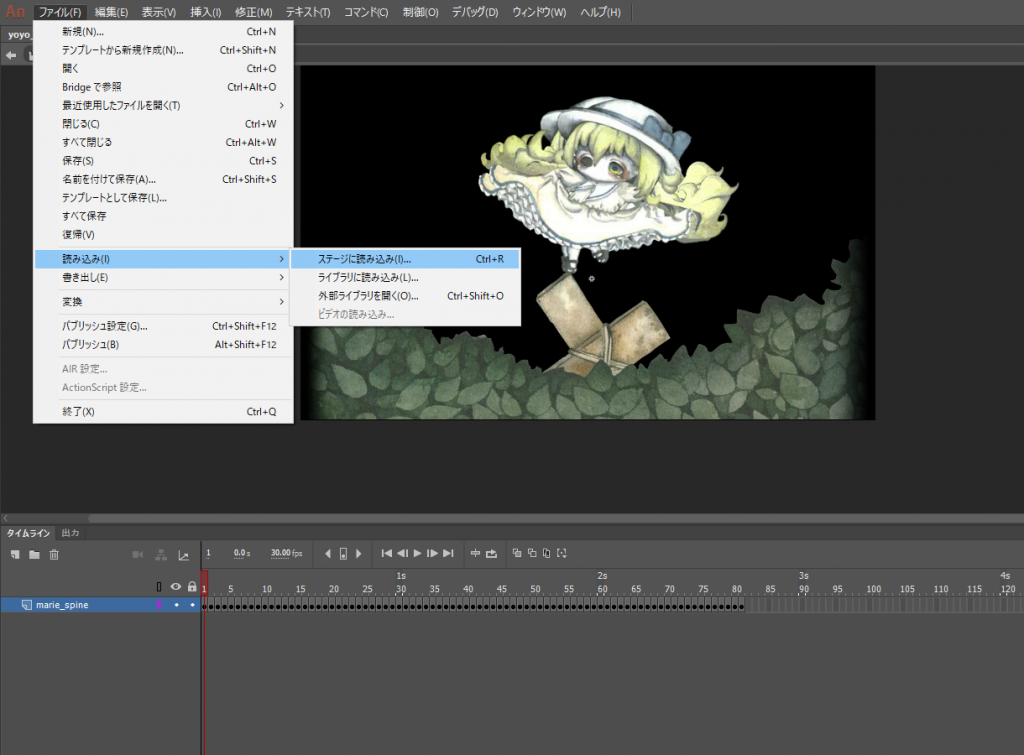
AnimateCCへの取り込みはパーツ分けしたPSDデータを[ファイル>読み込み>ステージに読み込み]で取り込み可能です。
取り込みの際に[ムービークリックを作成]を選択し、インスタンス名をつけておきます。
この名称でCreateJSからHTML5Canvas書き出したそれぞれの画像オブジェクトを制御する形となります。
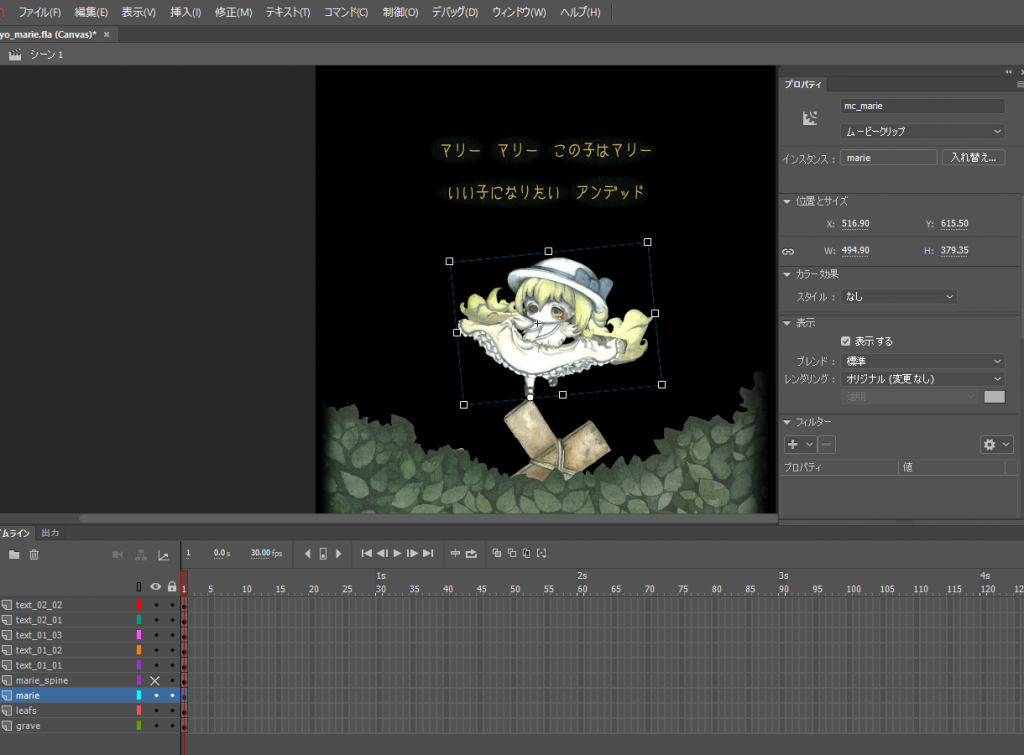
AnimateCCに取り込まれた各インスタンスの名称を確認し、回転軸等アニメーションに合わせて設定していきます。
回転軸の設定は、例えばmc_marieであれば、片足立ちでバランスをとっている動きなので、接地しているつま先に回転軸を持ってきて、動かす感じになります。
[spineデータの取り込み方法]
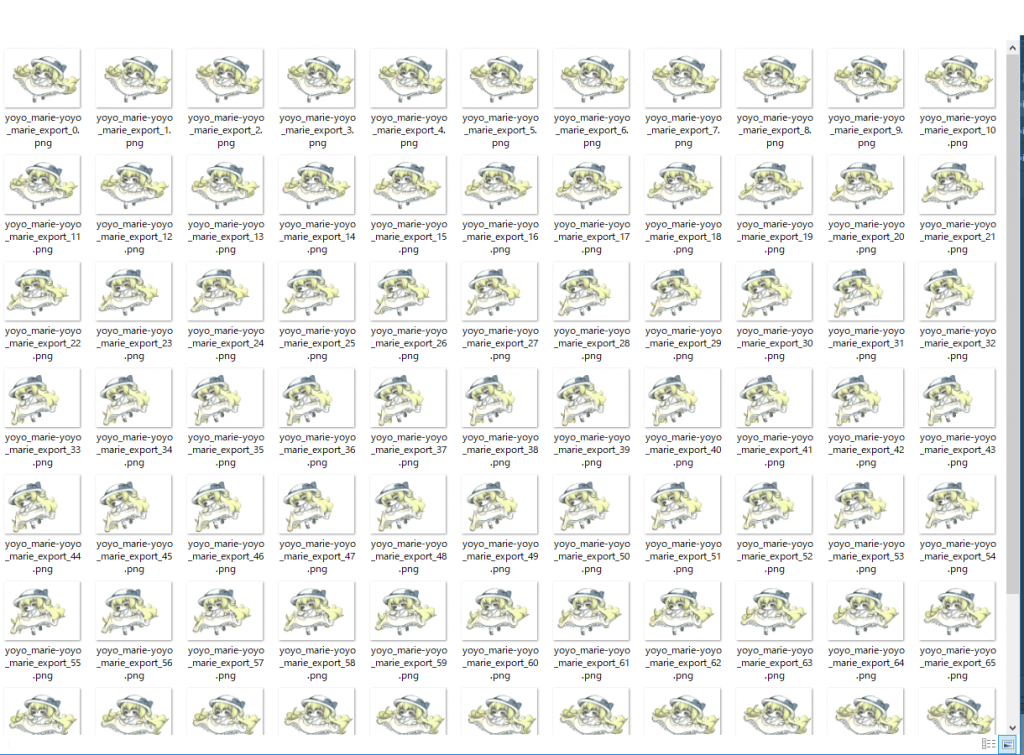
Spineから出力したキャラクターモーションの連番データ(png画像)をAnimateCCに取り込みます。
取り込み方法は、PSDデータの取り込みの場合とほぼ同様です。
複数フレームになるので、Spine連番データを取り込みたいムービークリップ内で[ファイル>読み込み>ステージに読み込み]で連番画像の最初の1つを選択すると、フォルダ内のすべての連番画像データを自動的に取り込んでくれます。
画像の取り込みが終わったら、画像の位置調整をし、他のムービークリップと同様に回転軸等の設定を行います。
HTML5Canvasへのパブリッシュ
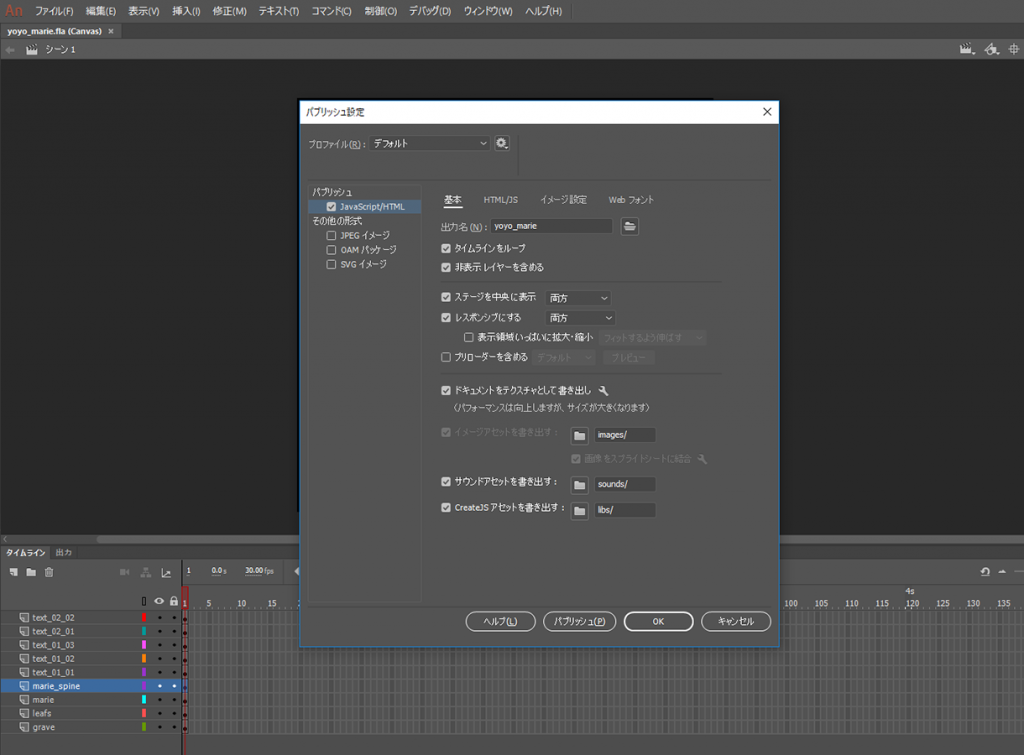
AnimateCCでの画像の取り込み・設定が完了後に、HTML5Canvasへのパブリッシュを行います。
今回の夜々さんサイトではRWDでサイト制作していますので、AnimateCCのパブリッシュ設定でも[ステージ中央に表示・レスポンシブにする]にもチェックを入れています。
AnimateCCでHTML5Canvas形式でパブリッシュすると以下のようなファイルが出力されます。
※今回はサンプルとして、AnimateCCのファイル名を[sample.fla]として出力した場合のファイル構成となります。
・sample.fla:AnimateCCで制作した元ファイル
・sample.html:パブリッシュ時に書き出されるHTMLファイル
・sample.js:パブリッシュ時に書き出されるHTMLファイル、AnimateCCで配置したオブジェクトやアニメーションがこちらにJavascript形式で書き出されます。
・images[フォルダ]:AnimateCCで配置された画像がテクスチャアトラス(複数の画像を1つの画像にまとめたもの)で出力されます。
この出力されたHTML5Canvas形式のファイルをCreateJSで制御していく形で、アニメーションを設定しています。
上記のような手順でAnimateCCでデータを制作した場合のメリットとしては、主に以下のことなどがあげられるかと感じました。
〇PSD等のデータ構造をそのままレイヤー管理しやすい
〇各画像ごとに移動や回転の軸を簡単に制御できる
〇レスポンシブ対応した際に1つのCanvasとして扱えるため、レイアウトが崩れることがない。
[AnimateCCでの制作方法参考サイト]
以前に別記事でも紹介させていただきましたが、AnimateCCやCreateJSの基本的な使い方については、ICSさんの以下記事がとても参考になります。
CreateJSのコード実装について(次回解説予定)
CreateJSのコード実装部分の説明はかなり長くなりそうなので、次回の記事として分けて説明していきます。
実は今回CreateJSでAnimateCCで書き出したHTML5Canvasアニメーションを制御するにあたり、大きな問題にぶち当たりました;
AnimateCC 2019でHTML5Canvas書き出ししたファイルに、CreateJSでコードを記述しても動かない!という問題です。
実装したコードが間違っているというわけではなく、AnimateCCでは新機能として『レイヤー深度とカメラの機能強化』等の機能が追加されたことにより、以前のFlashProfessionalとは出力されるコードが大きく変わってしまっているようです。
コード詳細については力不足で理解できていないので、AnimateCCでの解決方法は見つけれていません…。
そのため、私の場合はFlashProfessionalのバージョンのファイルを使用することで問題を回避しています。
ただ、現在はAnimateCCからFlashProfessionalにダウングレードするのは難しいと思いますので、サンプルとして制作したAnimateCCとFlashProfessionalの両方のバージョンのファイルを以下GitHubのリポジトリにあげておきます。
※Gitの勉強を最近始めたばかりで、今回初めてGitHubにリモートリポジトリを作ったので、何か不備等あればご指摘いただければありがたく思いますm(_ _)m
また参考までに上述のAnimateCCでHTML5Canvas書き出しした際に出力される[sample.js]ファイルのコードを載せておきます。
※AnimateCC ではHTML5Canvas形式ではシーンの追加もできなくなったようなので、そのあたりの構成変更もコードに影響しているっぽい気がしています。(出力コードに[レイヤー・シーン]といった日本語が出力されてしまっているので…)参考にさせていただいたAnimateCCやSpineのWeb活用方法のチュートリアル記事も学習用に載せておきます。






Thanks for publishing this awesome article. I’m a long time reader but I’ve never been compelled to
leave a comment. I subscribed to your blog and shared this on my Twitter.
Thanks again for a great article! https://www.tailoredsuitparis.fr/
Hi to all, how is all, I think every one is getting more from this site,
and your views are fastidious in support of new people.
Feel free to surf to my homepage … pro-movers-los-angeles
Hi there are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and set up my own. Do you need any html
coding knowledge to make your own blog? Any help
would be really appreciated!
Feel free to visit my blog moving-companies-nh
Asking questions are actually pleasant thing if you are not understanding anything completely, however this article presents pleasant understanding even.
Here is my web page … los-angeles-moving-co
Thanks for finally talking about > クリエイター(絵描き)のサイト制作に活用したWebアニメーションの覚書[3] AnimateCC編(1)
| クリエイター向けWebアニメーション覚書 < Liked it!
Feel free to surf to my web-site; commercial-storage-los-angeles
“After I initially commented I appear to have clicked the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I recieve 4 emails with the exact same comment. Is there a means you are able to remove me from that service? Thanks a lot!”
נערות ליווי ברמלה
gder4563
MEET HOT LOCAL GIRLS TONIGHT WE GUARANTEE FREE SEX DATING IN YOUR CITY CLICK THE LINK:
FREE SEX
“Very nice post. I definitely love this website. Keep writing!
”
https://www.israelxclub.co.il/girls-cat/דירות-דיסקרטיות-בירושלים/
“After I originally left a comment I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I receive four emails with the exact same comment. Is there a way you can remove me from that service? Appreciate it!”
נערות ליווי חיפה
“May I simply just say what a comfort to discover a person that really understands what they’re talking about online. You actually realize how to bring a problem to light and make it important. More and more people must look at this and understand this side of your story. I was surprised that you’re not more popular since you most certainly have the gift.”
https://israelnightclub.com/שירותי-ליווי/
“Everything is very open with a clear description of the issues. It was truly informative. Your website is extremely helpful. Thank you for sharing!”
דירות לפי שעה באשקלון
“This is the perfect website for anybody who would like to understand this topic. You understand a whole lot its almost hard to argue with you (not that I really would want toÖHaHa). You definitely put a new spin on a subject that’s been written about for a long time. Great stuff, just wonderful!”
https://www.israelxclub.co.il/girls-cat/דירות-דיסקרטיות-בתל-אביב/
“Everything is very open with a clear explanation of the challenges. It was really informative. Your site is very helpful. Thanks for sharing!”
נערות ליווי במטולה