【4】複数画像を使用した時計アプリの制作方法(前編) [2011/10/30 公開]
『クリエイター向け Flashで作る Androidアプリ制作講座』の4回目では、複数画像を使用した時計アプリの制作方法について説明します。
今回の時計アプリは今までの基本的な時計アプリよりも機能が多く、解説する部分も多くなっているので今回の(前編)と講義5回目の(後編)の2回に分けて解説していきます。
(前編)の今回は複数画像を使用した時計アプリの基本的な部分(Tweenerを利用した画像の切り替え・画像の制御方法等)について説明します。
実際に制作するのは以下のような時計アプリとなります。
制作方法
【作品画像について】
Androidアプリのサイズに合わせて[縦:800px×横:480px]の作品画像を制作します。
今回は複数画像を使用した時計アプリを制作するため、以下の4つの作品画像を制作しておきます。
共通する上部のロゴ部分の画像は別画像として作成し、Flash上で作品画像の上のレイヤーに配置します。

【Tweener(トゥイーナー)ライブラリについて】
Tweenerライブラリはモーション・色やフィルタ効果など様々なプロパティを簡単にトゥイーンすることができるライブラリです。
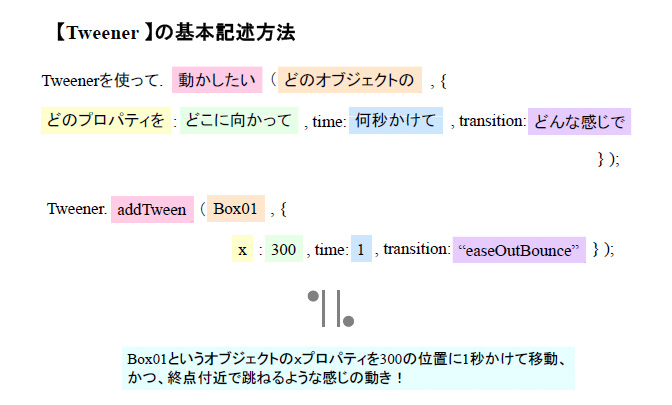
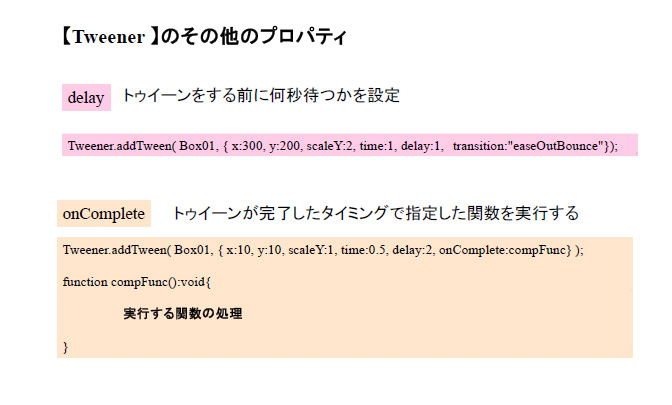
具体的な記述方法としては以下のような形で動きの指定を行います。


上記のようなわずかな記述でFLashのモーションの表現力と制作効率を大きく向上させることが可能なので、非常に便利なライブラリです。
動きのパターン(トランジションタイプ)を変更するだけで様々な種類のモーションを実装することが出来ます。
[トランジションタイプ一覧表] http://hosted.zeh.com.br/tweener/docs/en-us/misc/transitions.html
【Tweenerライブラリの設定方法】
Tweenerサイト(http://code.google.com/p/tweener/)からDLします。([Downloadsタブ]より[tweener_1_33_74_as3.zip]を選択)
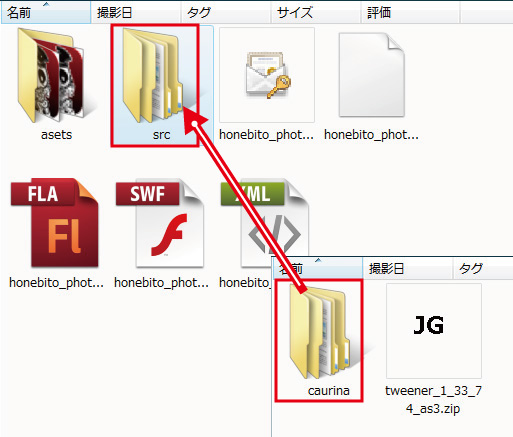
その圧縮ファイルを解凍してできた[caurinaフォルダ]をアプリのflaファイルと同階層に[srcフォルダ]を作成しその中に格納します。

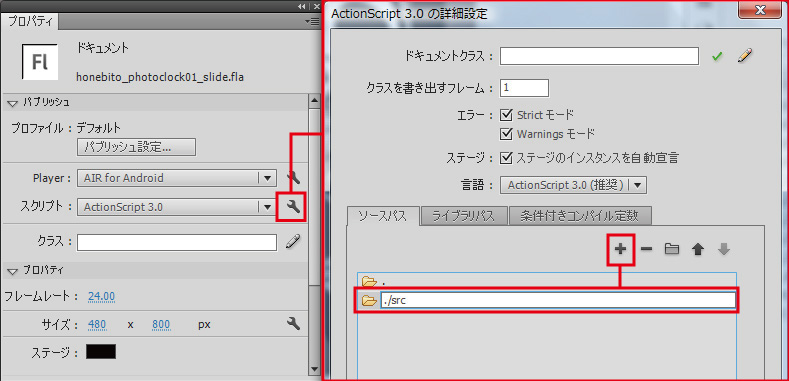
ASライブラリを使用するためにはクラスパスを通す必要があるので、下図のように[ActionScript3.0の詳細設定]からソースパスの+ボタンで[./src]の記述を追加し、アプリのflaファイルと同階層にあるsrcフォルダにドキュメントレベルのクラスパスを通します。

あとはASのimport文でライブラリを読み込めば、Tweenerライブラリが使用可能となります。(ASコードについては後述の説明参照)
【Flashでのコンテンツ作成】
(1)Flash CS5.5での新規ファイル作成
Android用AIRアプリを作成するためには、Flash CS5.5で[ファイル]→[新規]で[AIR for Android]を選択します。
(ステージサイズ[800px×480px]・フレームレート[24fps]等はデフォルトのまま)
![新規作成[AIR for Android]](images/lecture04/flash_image04.jpg)
新規作成されたファイルを任意の名前で保存します。
(2)コンテンツの作成【デザイン作成】
作成した作品画像をFlashファイルに読み込み、配置します。([ファイル]→[ステージに読み込み]や直接画像ファイルをドラッグ&ドロップしても挿入可能)
その際にパーツごとにレイヤー分けをしておくと、今後の作業がしやすくなるかと思います。
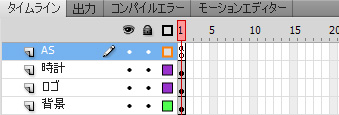
今回は【背景レイヤー(作品画像)・ロゴレイヤー(作品画像の上に配置する装飾パーツ用で今回はロゴのみ配置)・時計レイヤー(時計表示用テキストオブジェクト)・ASレイヤー(ActionScript記述用)】の4レイヤーに分けておきます。

【背景レイヤー(作品画像)について】
今回は4枚の作品画像を使用した時計アプリを制作するため、それぞれの画像をMC化しそれぞれのインスタンス名を[mc_img01・mc_img02・mc_img03・mc_img04]と付けます。
([mc_img01・mc_img02・mc_img03・mc_img04]の表示位置はAS側で初期化して合わせますので、この時点では適当で構いません。)

【オリジナルフォントでのデジタル時計表示方法(時計レイヤー)について】
[0~9]までの数字フォントを作成し、0から59までの数字をカウントアップできる60フレームのMCを作成することにより、オリジナルフォントのデジタル時計が作成可能です。
具体的な制作方法は、
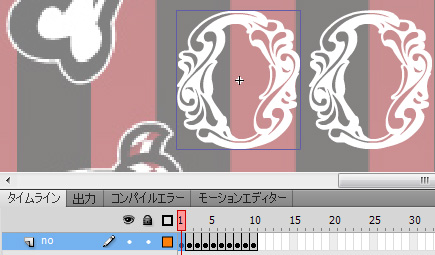
1.[0~9]までの数字を各フレームに追加した[no_set]というインスタンス名のグラフィックシンボルを作成します。

2.[no_set]のグラフィックシンボルを[10の位]と[1の位]で分けて、2桁の[time_counter]という名称のMCを作ります。

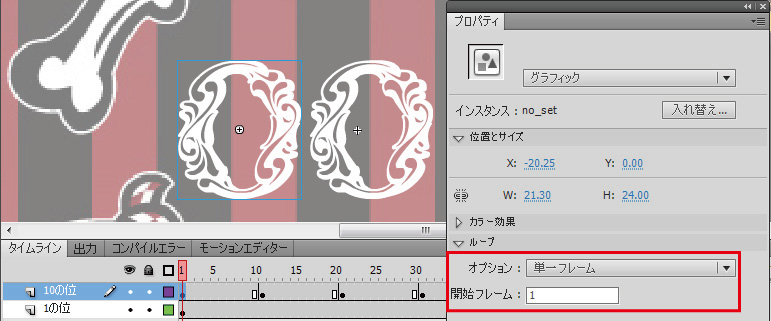
[10の位]は[no_set]を画像のように1,11,21,31,41,51フレーム目に配置し、表示を固定します。
(オプション:単一フレームとし、位置に合わせて開始フレーム:1,2,3,4,5,6を指定)

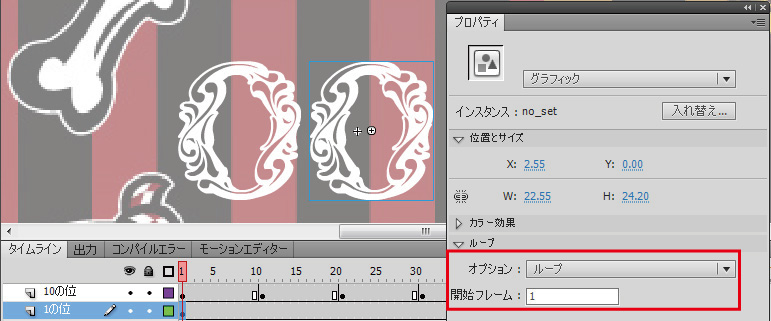
[1の位]は1フレーム目のみに配置しループさせます。(オプション:ループ、開始フレーム:1を指定)

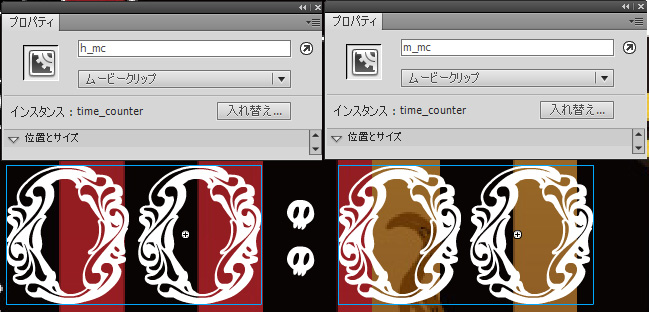
3.今回は時間・分のみを表すデジタル時計にするため、[時:h_mc、分:m_mc]のインスタンス名で時計オブジェクトを作成します。

(3)コンテンツの作成【ActionScript記述】
今回は複数画像を使用した時計アプリとして動作させるために以下のようなASを記述します。
//Timer関連クラスのインポート文・・・(1)
import flash.utils.Timer;
import flash.events.TimerEvent;
//Tweenerライブラリのインポート文・・・(2)
import caurina.transitions.Tweener;
//mc_img[作品画像]の初期化(透明度・位置)・・・(3)
//[mc_img01]のみ画面中央に表示させ、残りの画像は画面外(左)に移動し、透明化
mc_img01.alpha = 1;
mc_img01.x = 240;
mc_img02.alpha = 0;
mc_img02.x = -240;
mc_img03.alpha = 0;
mc_img03.x = -240;
mc_img04.alpha = 0;
mc_img04.x = -240;
//[mc_img]切替用変数の初期化
var cnt:int= 1;
//Timerオブジェクトを生成・・・(4)
var myTimer:Timer = new Timer(1000);
//イベントリスナーの登録・・・(5)
myTimer.addEventListener(TimerEvent.TIMER, onTimer);
//Timerスタート
myTimer.start();
//onTimer関数[時計表示のための関数]・・・(6)
function onTimer(event:TimerEvent):void{
//Dateオブジェクトを生成
var my_Date = new Date();
//変数に現在の[時・分・秒]を格納
var hour:int = my_Date.getHours();
var min:int = my_Date.getMinutes();
var sec:int = my_Date.getSeconds();
//現在時刻に合わせて、[h_mc,m_mc]それぞれのフレーム位置を変更し時刻を表示
h_mc.gotoAndStop(hour + 1);
m_mc.gotoAndStop(min + 1);
//秒数が0秒(1分経過)の場合に[mc_img]切替用変数[cnt]の値に基づいて画像を切り替える
//画像切り替え[mc_img01→mc_img02]
if(sec==0 && cnt == 1){
//[mc_img]切替用変数[cnt]の制御
cnt = 2;
//mc_img01を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img01, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img02を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img02, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img01の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img01, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img02→mc_img03]
}else if(sec==0 && cnt == 2){
//[mc_img]切替用変数[cnt]の制御
cnt = 3;
//mc_img02を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img02, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img03を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img03, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img02の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img02, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img03→mc_img04]
}else if(sec==0 && cnt == 3){
//[mc_img]切替用変数[cnt]の制御
cnt = 4;
//mc_img03を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img03, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img04を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img04, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img03の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img03, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img04→mc_img01]
}else if(sec==0 && cnt == 4){
//[mc_img]切替用変数[cnt]の制御
cnt = 1;
//mc_img04を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img04, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img01を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img01, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img04の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img04, { x:-240, time:0, delay:1 } );
}
、
}
//マルチタッチのモードを「ジェスチャー」にする・・・(7)
Multitouch.inputMode = MultitouchInputMode.GESTURE;
//アプリ終了処理・・・(8)
//画面上で回転ジェスチャーの操作がされた際のイベントリスナーを登録
stage.addEventListener(TransformGestureEvent.GESTURE_ROTATE, onClose);
// onClose関数[実行されているアプリの終了処理を行う関数]
function onClose(ev:TransformGestureEvent):void{
NativeApplication.nativeApplication.exit();
}
【ActionScriptの説明】
- (1)1秒後ごとにタイマーを動作させるため、Timer関連クラスのインポート文
- (2)Tweenerライブラリを使用するためのインポート文
- (3)4つの[mc_img]の初期化(透明度・位置)
- (4)1秒ごとに動作するTimerオブジェクトを生成
- (5)Timerのイベントリスナーを登録し、Timerをstartさせる
- (6)時計表示のためのonTimer関数を作成する。
- [onTimer関数の処理の流れ]
- ・Dateオブジェクトを生成し、現在の時間を取得
・取得した現在時間に合わせて、h_mc・m_mcそれぞれのフレーム位置を変更し時刻を表示
・秒数が0秒(1分経過)の場合に、画像制御用変数cntに基づいて表示画像mc_imgの切り替えを行う
このonTimer関数を1秒に一度実行し続けることによって時計を表示することできます。
- (7)マルチタッチのモードを「ジェスチャー」にする
- (8)画面上で回転ジェスチャーの操作がされた際に、アプリの終了処理関数を実行するイベントリスナーを登録
※ ASのジェスチャー機能については【3】基本的なアナログ時計の制作方法で詳細を説明していますので参考にしてください。
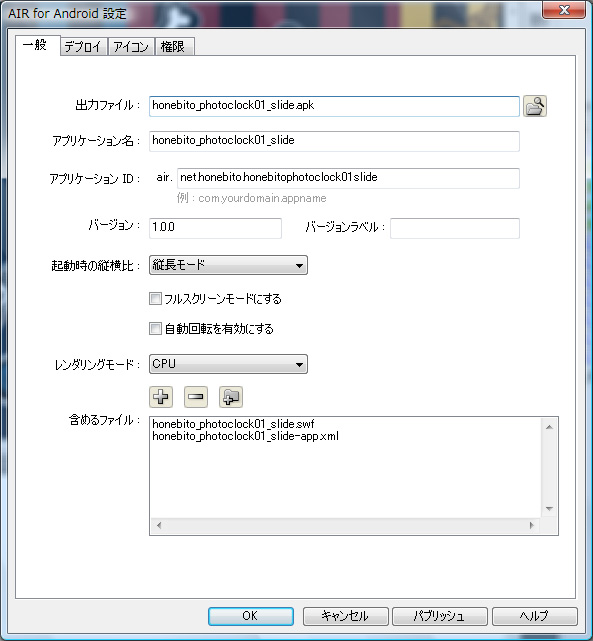
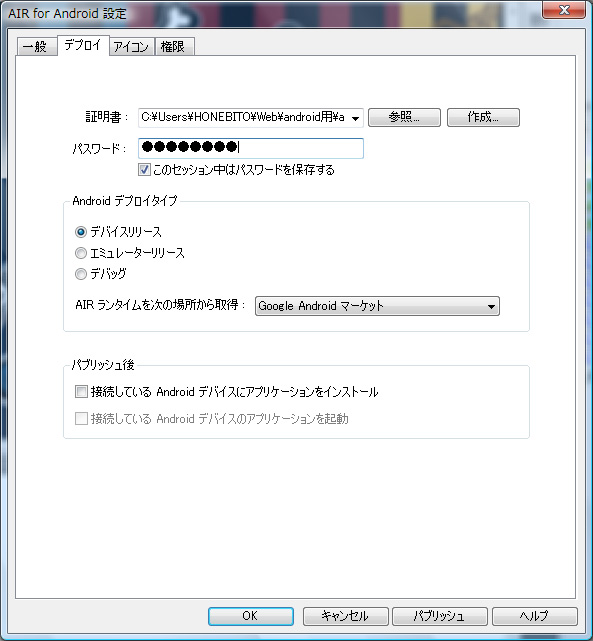
(4)Androidアプリの各種設定を行い、パブリッシュしてAndroidアプリ(apkファイル)を作成する。
Andoroidアプリ出力設定方法については、【1】Flashで作るAndroidアプリ制作の基本 の説明を参考にしてください。




以上で複数画像を使用した時計のAndroidアプリの基本機能部分を作成することができました。
あとは、作成したapkファイルを自分のサーバーにアップロードし、Android端末でそのURLにアクセスすれば作成したアプリを端末にインストールすることができます。
次回5回目の講座は複数画像を使用した時計アプリの制作方法(後編)として、サンプルのようなフリック機能の制御等付加機能について説明していく予定です。
【クリエイター向け Flashで作る Androidアプリ制作講座一覧へ】






