【5】複数画像を使用した時計アプリの制作方法(後編) [2011/11/06 公開]
『クリエイター向け Flashで作る Androidアプリ制作講座』の5回目では、4回目の続きで複数画像を使用した時計アプリの制作方法について説明します。
今回は2回目の(後編)となるので、前回作成した複数画像を使用した時計アプリに追加機能を付加する形で解説していきます。
具体的には、スワイプ時の画像切替え機能とスリープ状態を制御する機能について説明します。
実際に制作するのは前回に引き続き、以下の時計アプリとなります。
制作方法
アプリの基本的な部分の制作は、前回の【4】複数画像を使用した時計アプリの制作方法(前編)で説明済なのでそちらを参照してください。
【コンテンツの追加機能作成】
○スワイプ時の画像切替え機能
※ ASのジェスチャー機能については【3】基本的なアナログ時計の制作方法で詳細を説明していますので参考にしてください。
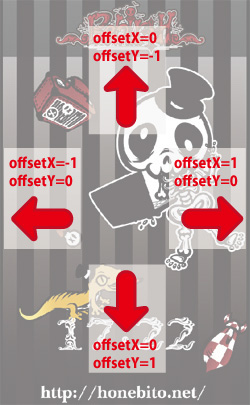
スワイプジェスチャーは指が動いた上下左右4方向の「移動方向」のみを感知します。
そのため、ASでは制御はスワイプジェスチャーが起こったときに渡される引数の[offsetX/offsetY]に、上なら[offsetX:0/offsetY:-1]、下なら[offsetX:0/offsetY:1]、左なら[offsetX:-1/offsetY:0]、右なら[offsetX:1/offsetY:0]が入る形になります。
このスワイプジェスチャーを利用して、指が右に動いた場合は画像を右へ移動させ、指が左に動いた場合は画像を左へ移動させ、画像切り替えを制御します。

スワイプ時の画像切替え機能を動作させるために以下のようなASを記述します。
//画面上でスワイプジェスチャーの操作がされた際のイベントリスナーを登録・・・(1)
stage.addEventListener(TransformGestureEvent.GESTURE_SWIPE, onSwipe);
//onSwipe関数[スワイプ時の画像変更処理を行う関数]・・・(2)
function onSwipe(ev:TransformGestureEvent):void{
//offsetXによって画像切り替え方向を判断[右へのスワイプ時]
if(ev.offsetX == 1){
//[mc_img]切替用変数[cnt]の値に基づいて画像を切り替える
//画像切り替え[mc_img01→mc_img02]
if(cnt == 1){
//[mc_img]切替用変数[cnt]の制御
cnt = 2;
//mc_img01を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img01, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img02を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img02, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img01の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img01, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img02→mc_img03]
}else if(cnt == 2){
//[mc_img]切替用変数[cnt]の制御
cnt = 3;
//mc_img02を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img02, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img03を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img03, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img02の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img02, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img03→mc_img04]
}else if(cnt == 3){
//[mc_img]切替用変数[cnt]の制御
cnt = 4;
//mc_img03を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img03, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img04を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img04, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img03の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img03, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img04→mc_img01]
}else if(cnt == 4){
//[mc_img]切替用変数[cnt]の制御
cnt = 1;
//mc_img04を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img04, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img01を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img01, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img04の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img04, { x:-240, time:0, delay:1 } );
}
}
//offsetXによって画像切り替え方向を判断[左へのスワイプ時]
if(ev.offsetX == -1){
//[mc_img]切替用変数[cnt]の値に基づいて画像を切り替える
//画像切り替え[mc_img01→mc_img04]
if(cnt == 1){
//[mc_img]切替用変数[cnt]の制御
cnt = 4;
//mc_img01を画面外(左)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img01, { x:-240, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img04を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img04, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img01の位置を1秒の遅延後に画面外(右)に移動する
Tweener.addTween(mc_img01, { x:720, time:0, delay:1 } );
//画像切り替え[mc_img02→mc_img01]
}else if(cnt == 2){
//[mc_img]切替用変数[cnt]の制御
cnt = 1;
//mc_img02を画面外(左)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img02, { x:-240, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img01を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img01, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img02の位置を1秒の遅延後に画面外(右)に移動する
Tweener.addTween(mc_img02, { x:720, time:0, delay:1 } );
//画像切り替え[mc_img03→mc_img02]
}else if(cnt == 3){
//[mc_img]切替用変数[cnt]の制御
cnt = 2;
//mc_img03を画面外(左)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img03, { x:-240, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img02を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img02, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img03の位置を1秒の遅延後に画面外(右)に移動する
Tweener.addTween(mc_img03, { x:720, time:0, delay:1 } );
//画像切り替え[mc_img04→mc_img03]
}else if(cnt == 4){
//[mc_img]切替用変数[cnt]の制御
cnt = 3;
//mc_img04を画面外(左)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img04, { x:-240, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img03を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img03, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img04の位置を1秒の遅延後に画面外(右)に移動する
Tweener.addTween(mc_img04, { x:720, time:0, delay:1 } );
}
}
}
【ActionScriptの説明】
- (1)画面上でスワイプジェスチャーの操作がされた際に、onSwipe関数を実行するイベントリスナーを登録
- (2)画像切り替え処理を行うonSwipe関数を作成する。
- [onSwipe関数の処理の流れ]
- ・スワイプの方向(offsetX)によって画像切り替え方向を判断
・画像制御用変数cntに基づいて表示画像mc_imgの切り替えを行う
○スリープ状態を制御する機能
ユーザーが一定時間Android端末を操作しなかった場合、画面が暗くなりスリープ状態になります。
今回の時計アプリでは1分間に一度画像が切り替わる仕様となっているため、頻繁にスリープ状態になると見づらいかと思います。
そのため、アプリケーション全体に関する設定を行うNativeApplicationクラスのsystemIdleModeプロパティでスリープ状態の制御を行います。
systemIdleModeプロパティにスリープ状態にしない場合は[SystemIdelMode.KEEP_AWAKE]を、通常の状態にする場合は[SystemIdelMode.NORMAL]を設定します。
スリープ状態を制御するために以下のようなASを記述します。
//スリープ状態の制御[スリープ状態にしない設定]
var app = NativeApplication.nativeApplication;
//NativeApplicationクラスのsystemIdleModeプロパティにSystemIdleMode.KEEP_AWAKEを設定
app.systemIdleMode = SystemIdleMode.KEEP_AWAKE;
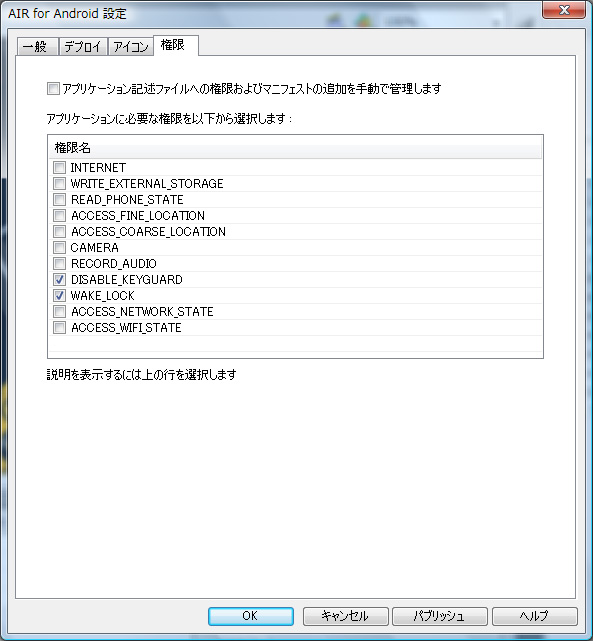
但し、この設定を有効にするためには[AIR for Android設定]の中の[権限]タブで[DISABLE_KEYGUARD]と[WAKE_LOCK]の両方を選択する必要があります。

上記のコード追加でスワイプ時の画像切替え機能とスリープ状態を制御する機能を実装することができました。
あとは、いつもどおりの手順でapkファイルを作成し、自分のサーバーにアップロードし、Android端末でそのURLにアクセスすれば作成したアプリを端末にインストールすることができます。
参考までに今回の機能追加分を加えた複数画像を使用した時計アプリの全ASコードを掲載しておきます。
//Timer関連クラスのインポート文・・・(1)
import flash.utils.Timer;
import flash.events.TimerEvent;
//Tweenerライブラリのインポート文・・・(2)
import caurina.transitions.Tweener;
//mc_img[作品画像]の初期化(透明度・位置)・・・(3)
//[mc_img01]のみ画面中央に表示させ、残りの画像は画面外(左)に移動し、透明化
mc_img01.alpha = 1;
mc_img01.x = 240;
mc_img02.alpha = 0;
mc_img02.x = -240;
mc_img03.alpha = 0;
mc_img03.x = -240;
mc_img04.alpha = 0;
mc_img04.x = -240;
//[mc_img]切替用変数の初期化
var cnt:int= 1;
//Timerオブジェクトを生成・・・(4)
var myTimer:Timer = new Timer(1000);
//イベントリスナーの登録・・・(5)
myTimer.addEventListener(TimerEvent.TIMER, onTimer);
//Timerスタート
myTimer.start();
//onTimer関数[時計表示のための関数]・・・(6)
function onTimer(event:TimerEvent):void{
//Dateオブジェクトを生成
var my_Date = new Date();
//変数に現在の[時・分・秒]を格納
var hour:int = my_Date.getHours();
var min:int = my_Date.getMinutes();
var sec:int = my_Date.getSeconds();
//現在時刻に合わせて、[h_mc,m_mc]それぞれのフレーム位置を変更し時刻を表示
h_mc.gotoAndStop(hour + 1);
m_mc.gotoAndStop(min + 1);
//秒数が0秒(1分経過)の場合に[mc_img]切替用変数[cnt]の値に基づいて画像を切り替える
//画像切り替え[mc_img01→mc_img02]
if(sec==0 && cnt == 1){
//[mc_img]切替用変数[cnt]の制御
cnt = 2;
//mc_img01を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img01, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img02を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img02, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img01の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img01, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img02→mc_img03]
}else if(sec==0 && cnt == 2){
//[mc_img]切替用変数[cnt]の制御
cnt = 3;
//mc_img02を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img02, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img03を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img03, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img02の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img02, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img03→mc_img04]
}else if(sec==0 && cnt == 3){
//[mc_img]切替用変数[cnt]の制御
cnt = 4;
//mc_img03を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img03, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img04を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img04, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img03の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img03, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img04→mc_img01]
}else if(sec==0 && cnt == 4){
//[mc_img]切替用変数[cnt]の制御
cnt = 1;
//mc_img04を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img04, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img01を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img01, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img04の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img04, { x:-240, time:0, delay:1 } );
}
、
}
//マルチタッチのモードを「ジェスチャー」にする・・・(7)
Multitouch.inputMode = MultitouchInputMode.GESTURE;
//アプリ終了処理・・・(8)
//画面上で回転ジェスチャーの操作がされた際のイベントリスナーを登録
stage.addEventListener(TransformGestureEvent.GESTURE_ROTATE, onClose);
// onClose関数[実行されているアプリの終了処理を行う関数]
function onClose(ev:TransformGestureEvent):void{
NativeApplication.nativeApplication.exit();
}
//画面上でスワイプジェスチャーの操作がされた際のイベントリスナーを登録・・・(9)
stage.addEventListener(TransformGestureEvent.GESTURE_SWIPE, onSwipe);
//onSwipe関数[スワイプ時の画像変更処理を行う関数]・・・(10)
function onSwipe(ev:TransformGestureEvent):void{
//offsetXによって画像切り替え方向を判断[右へのスワイプ時]
if(ev.offsetX == 1){
//[mc_img]切替用変数[cnt]の値に基づいて画像を切り替える
//画像切り替え[mc_img01→mc_img02]
if(cnt == 1){
//[mc_img]切替用変数[cnt]の制御
cnt = 2;
//mc_img01を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img01, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img02を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img02, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img01の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img01, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img02→mc_img03]
}else if(cnt == 2){
//[mc_img]切替用変数[cnt]の制御
cnt = 3;
//mc_img02を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img02, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img03を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img03, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img02の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img02, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img03→mc_img04]
}else if(cnt == 3){
//[mc_img]切替用変数[cnt]の制御
cnt = 4;
//mc_img03を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img03, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img04を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img04, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img03の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img03, { x:-240, time:0, delay:1 } );
//画像切り替え[mc_img04→mc_img01]
}else if(cnt == 4){
//[mc_img]切替用変数[cnt]の制御
cnt = 1;
//mc_img04を画面外(右)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img04, { x:720, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img01を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img01, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img04の位置を1秒の遅延後に画面外(左)に戻す
Tweener.addTween(mc_img04, { x:-240, time:0, delay:1 } );
}
}
//offsetXによって画像切り替え方向を判断[左へのスワイプ時]
if(ev.offsetX == -1){
//[mc_img]切替用変数[cnt]の値に基づいて画像を切り替える
//画像切り替え[mc_img01→mc_img04]
if(cnt == 1){
//[mc_img]切替用変数[cnt]の制御
cnt = 4;
//mc_img01を画面外(左)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img01, { x:-240, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img04を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img04, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img01の位置を1秒の遅延後に画面外(右)に移動する
Tweener.addTween(mc_img01, { x:720, time:0, delay:1 } );
//画像切り替え[mc_img02→mc_img01]
}else if(cnt == 2){
//[mc_img]切替用変数[cnt]の制御
cnt = 1;
//mc_img02を画面外(左)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img02, { x:-240, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img01を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img01, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img02の位置を1秒の遅延後に画面外(右)に移動する
Tweener.addTween(mc_img02, { x:720, time:0, delay:1 } );
//画像切り替え[mc_img03→mc_img02]
}else if(cnt == 3){
//[mc_img]切替用変数[cnt]の制御
cnt = 2;
//mc_img03を画面外(左)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img03, { x:-240, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img02を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img02, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img03の位置を1秒の遅延後に画面外(右)に移動する
Tweener.addTween(mc_img03, { x:720, time:0, delay:1 } );
//画像切り替え[mc_img04→mc_img03]
}else if(cnt == 4){
//[mc_img]切替用変数[cnt]の制御
cnt = 3;
//mc_img04を画面外(左)に移動させ、透明化する処理をeaseInBackのトランジションで0.5秒間で行う
Tweener.addTween(mc_img04, { x:-240, alpha:0, time:0.5, delay:0, transition:"easeInBack" } );
//mc_img03を画面中央に移動させ、表示する処理をeaseOutBackのトランジションで0.5秒の遅延後、0.5秒間で行う
Tweener.addTween(mc_img03, { x:240, alpha:1, time:0.5, delay:0.5, transition:"easeOutBack" } );
//mc_img04の位置を1秒の遅延後に画面外(右)に移動する
Tweener.addTween(mc_img04, { x:720, time:0, delay:1 } );
}
}
}
//スリープ状態の制御[スリープ状態にしない設定]・・・(11)
var app = NativeApplication.nativeApplication;
//NativeApplicationクラスのsystemIdleModeプロパティにSystemIdleMode.KEEP_AWAKEを設定
app.systemIdleMode = SystemIdleMode.KEEP_AWAKE;
今回でこの制作講座は終了となります。
最後まで[クリエイター向け Flashで作る Androidアプリ制作講座]にお付き合いいただき、ありがとうございましたm(_ _)m
実際にアプリを制作された方はこんなアプリを作ったと教えていただけると大変嬉しいです!
よくわからない部分等ありましたら、メールやFacebookページにメッセージいただければ、わかる範囲でお答えさせていただきます!
自分で作るのは難しそうなので、制作を依頼したいというお問い合わせも大歓迎です!
この講座がAndroidアプリを制作したいと考えているクリエイターの方にとって少しでもお役に立てば嬉しい限りです!!
by HONEBITO
※ HONEBITOアプリに使用されているHONEBITO&HONEKAGE(トカゲ)のキャラクターデザインはプロイラストレーターのクリエイターユニット【ウォームスクリエイトのnatsumiさん】に描いていただいています。
【クリエイター向け Flashで作る Androidアプリ制作講座一覧へ】






